欢迎访问#北京钢箱梁外侧防撞护栏#实体
<北京>中泓泰金属制品有限公司
欢迎访问#北京钢箱梁外侧防撞护栏#实体
<北京>中泓泰金属制品有限公司
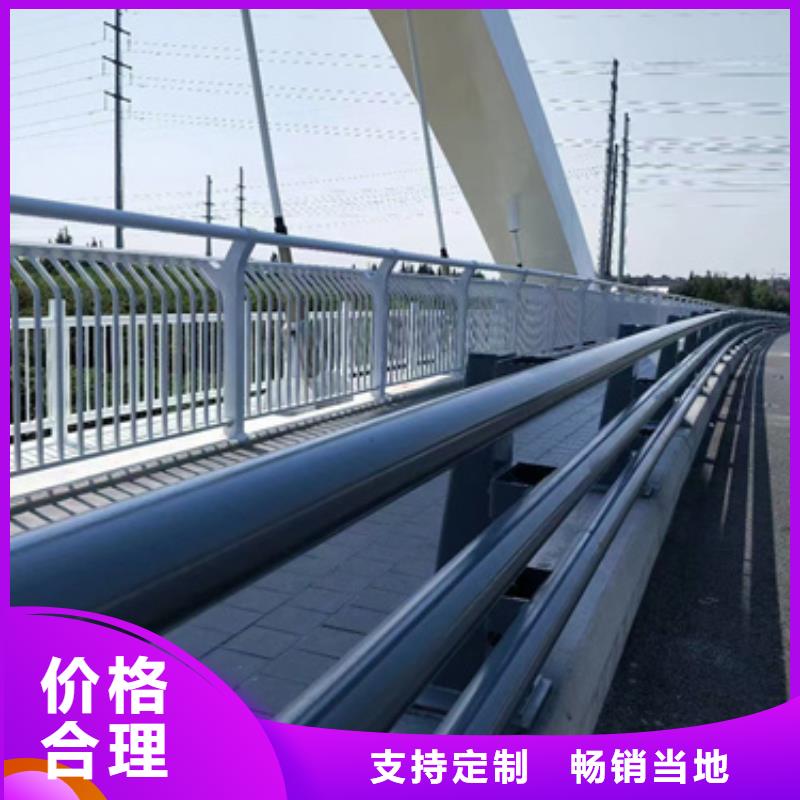
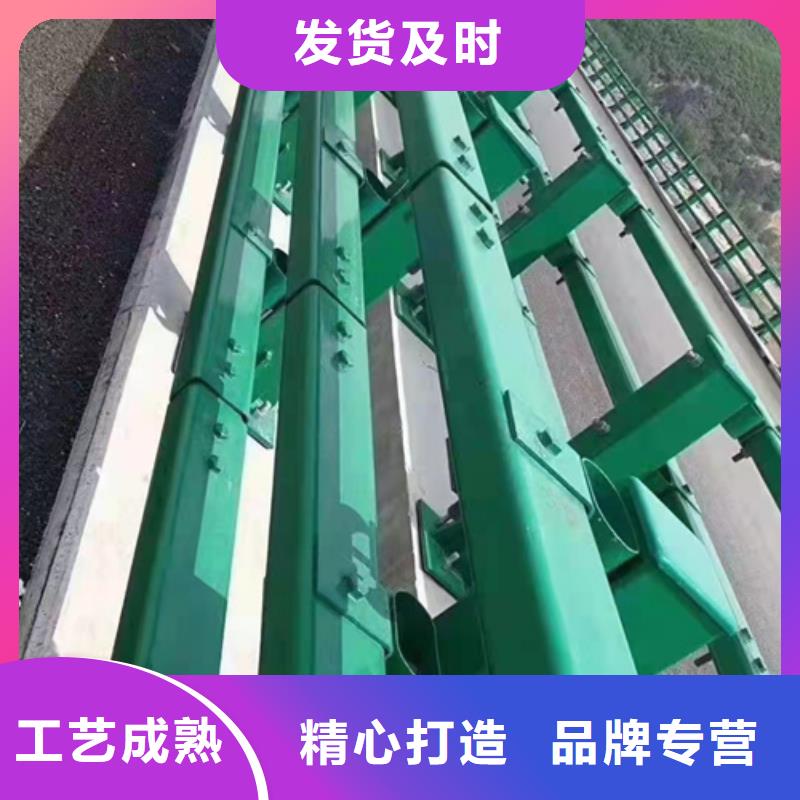
正确美化四横梁北京防撞护栏 建造四横梁防撞护栏时,满足安全运用前提下,应当对四横梁北京防撞护栏的外观及外型进行优化调整,以使其能与本地天然景观和人文现象相调配相调和。在进行对四横梁北京防撞护栏美化时需求留意几个方面: 1、对四横梁北京防撞护栏进行美化,留意四北京横梁防撞护栏的存在感及压抑感。通过重复测试,选用组合式四横梁防撞护栏、培养藤类植物以遮挡四横梁防撞护栏表面亮度等方法,能够防止四横梁防撞护栏对行车构成的压抑感。 2、对四横梁北京防撞护栏进行美化时,有必要充分考虑四横梁防撞护栏通透性,由于从公路内部现象的角度来看,车内驾乘人员所看到的是连续移动的现象,包含四横梁防撞护栏的性状和色彩,而不是细部结构,这就请求四横梁防撞护栏具有杰出的通透性及与周围景色相调和。 3、对四横梁防撞护栏进行美化,选用与人有亲和力的计划和资料。对于可能与车辆或行人触摸的本地应妥善处理,以免构成对人的意外损害。 4、四横梁北京防撞护栏的色彩应与现场结构物及周边环境相调和。从公路外部角度来看,大家能很简单看到四横梁防撞护栏所构成的带状人工结构物。所以,四横梁防撞护栏结构和色彩与天然景物的调和尤为重要。对四横梁防撞护栏进行具有本地特色的美化时,要防止过度装饰并控制色彩,防止破坏全体美感及增加安全隐患。